Real Estate
Schuylkill Yards
Role
This was a product I created for Brandywine during my time at Ceros as Senior Visual Designer. I worked alongside a production designer to complete within a tight timeline.
Scope
Brandywine Realty Trust wanted an iOS program for pitching Schuylkill Yards to developers and investors.
Highlights
The use of this product led to Brandywine's sales team securing at least seven figures worth of investments within the first few months of use.

Background
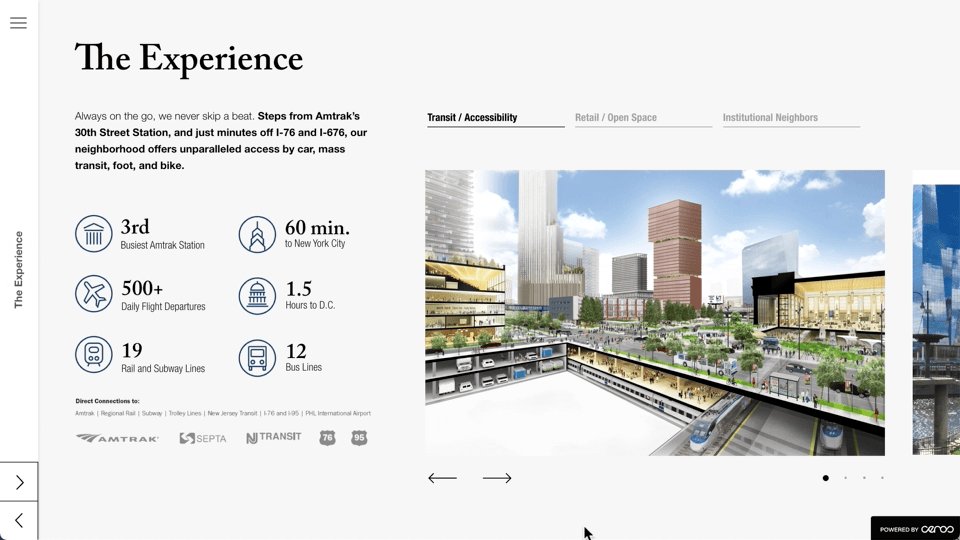
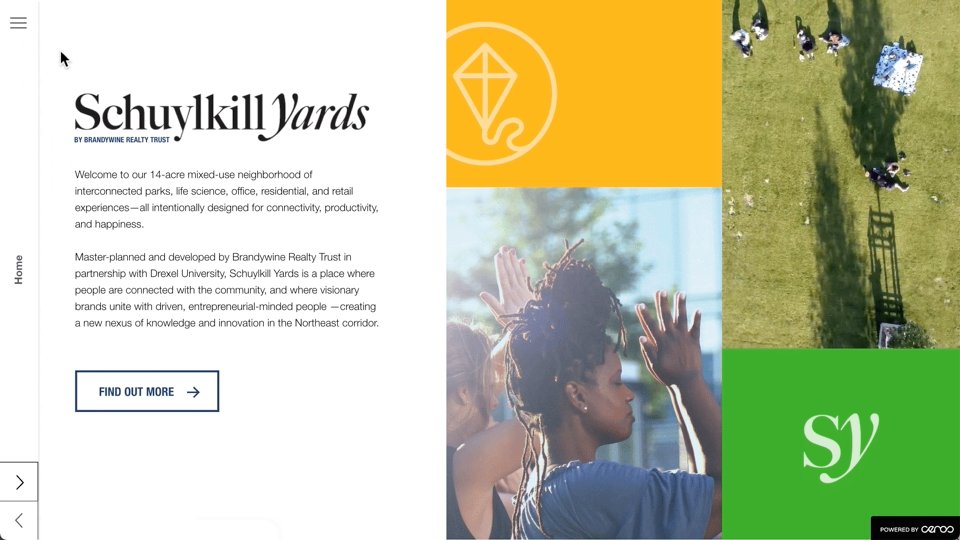
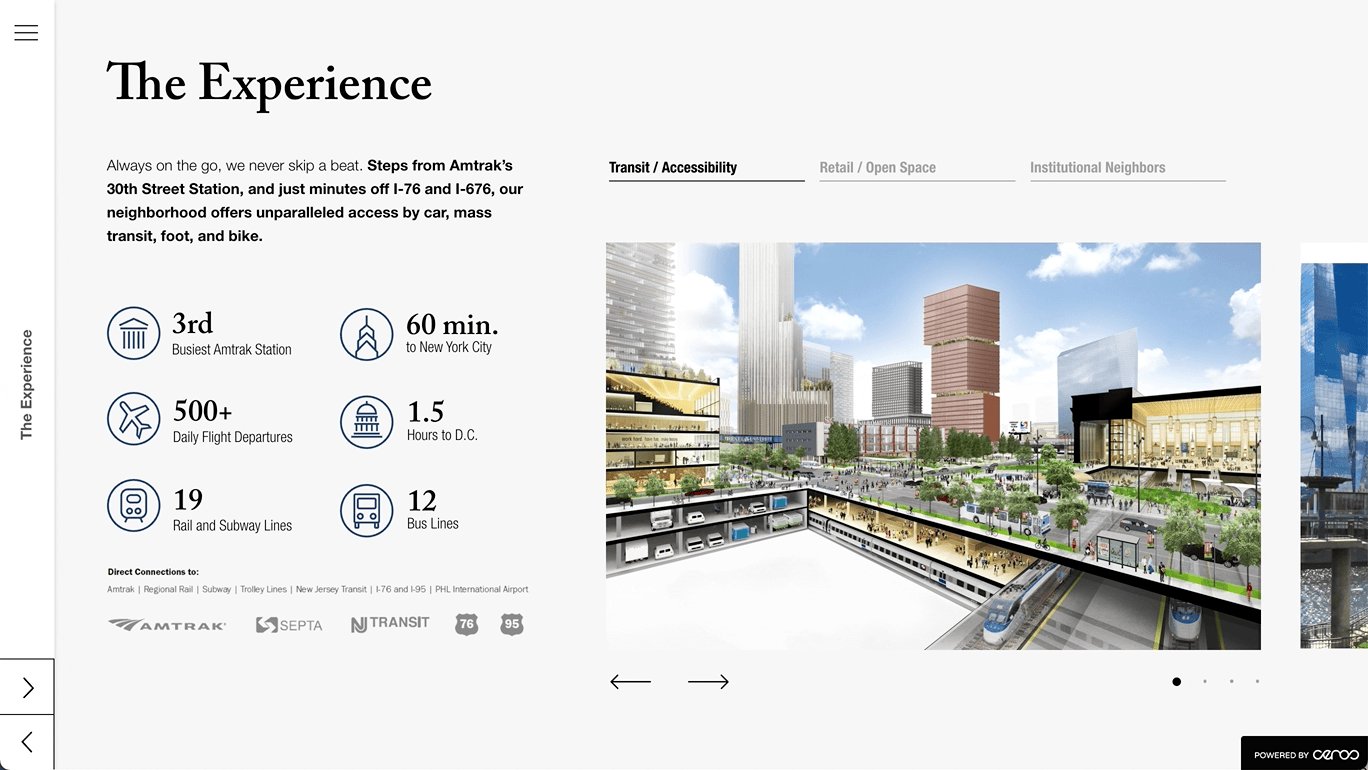
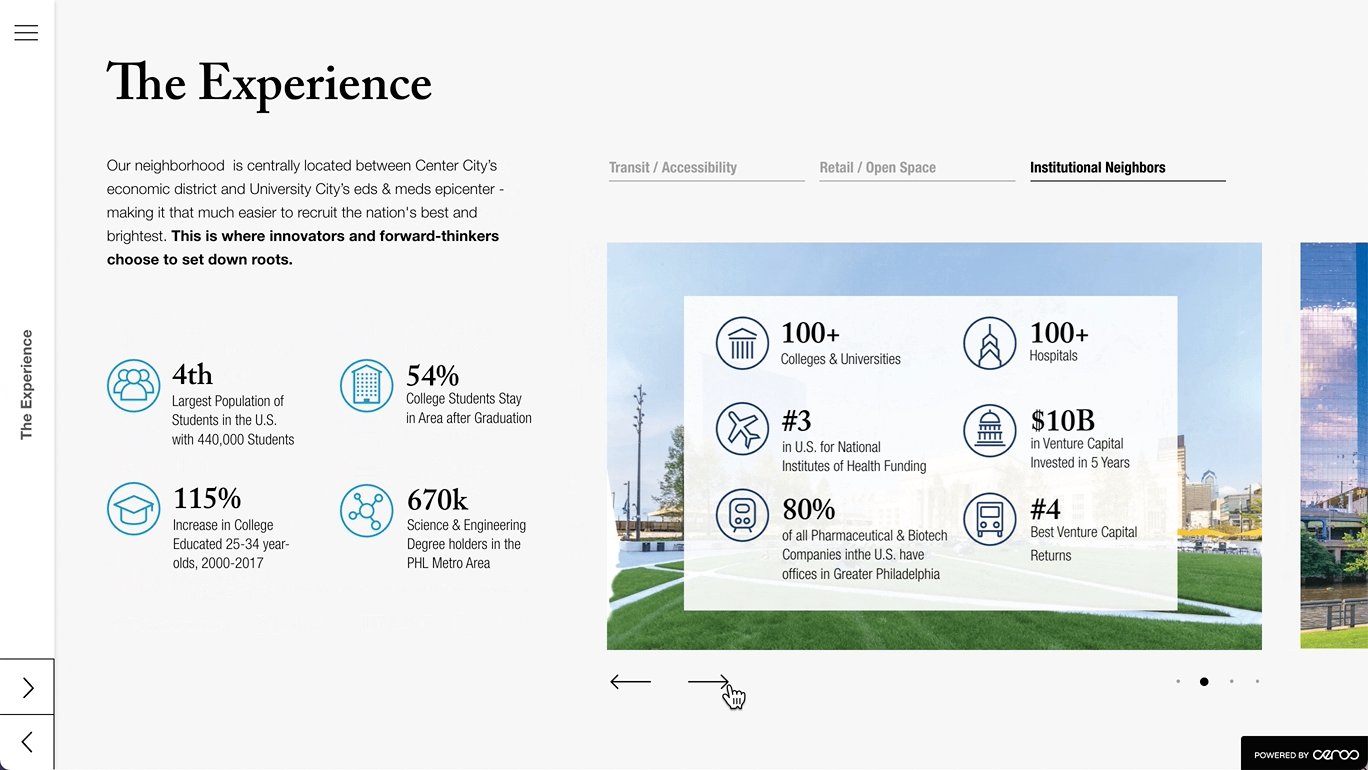
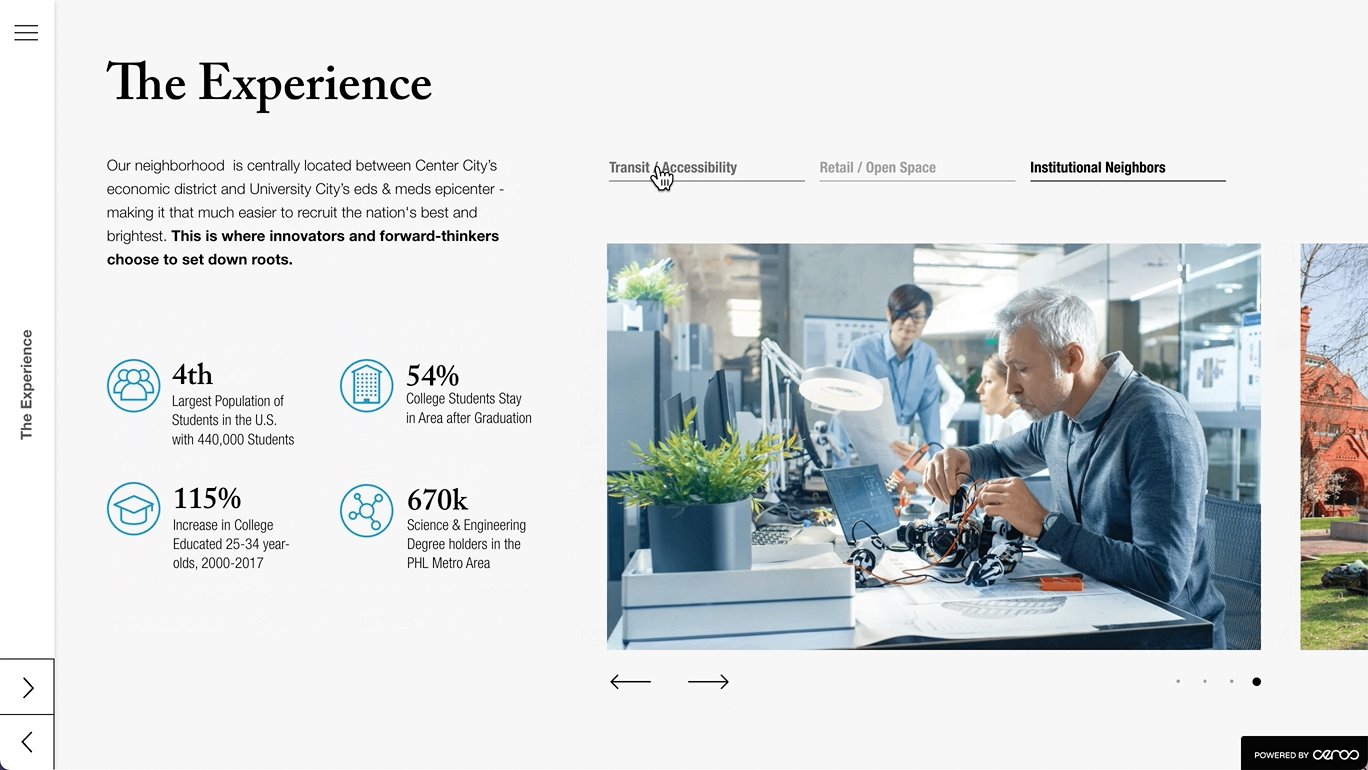
Schuylkill Yards is a 14-acre mixed-use neighborhood that was master-planned and developed by Brandywine Realty Trust. My team was prompted to create a platform that resembled a presentation for their sales department but can also be navigated by independent users. A very, very tall order but an amazing use case for information design and iOS products. From having to appeal to different user groups, navigating multiple user paths, and still keeping the product upscale – I’ve never felt so challenged but inspired in my career.
Surveying Sales Representatives
This was a tool for sales rep so interviewing and surveying sales rep across their org was the first touchpoint. We conducted one on one interviews and a focus group in house with our sales team.
Competitive Analysis
This was the toughest part of this project. Internal sales material is sacred and requires genuine interest so I only had time to compare three competitors which were provided by their team.


Analysis
Schuylkill Yards provided our team with endless print materials and branding but clear instructions that every piece of information provided must be included and the main users were the sales department; who tested the experience throughout the process. I spent a lot of time researching real estate inspiration, massive information design, and gathering information about what drives sales from real estate developers.
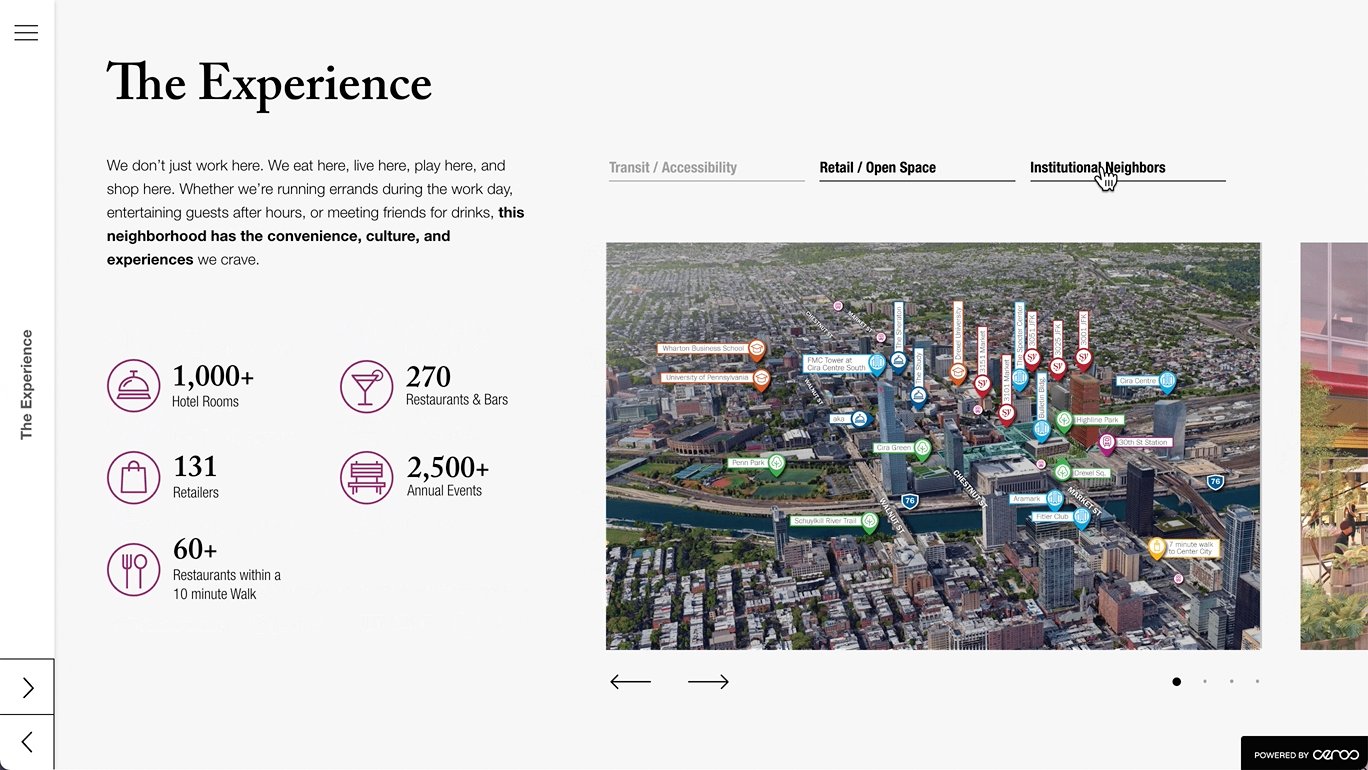
Interactive Map
Creating an interactive map with 120+ pins is no small task. Given the massive state of the map, we decided to break the map into 6 maps based on feedback from the sales team. It clear that some brokers and developers only needed to see specifics so creating a map of favorites or a map that's only relevant to city planners made all the difference in the world. This was the only product we created desktop first as a proof of concept. Each pin needed to have the same weight as the next but each map had a different focus.
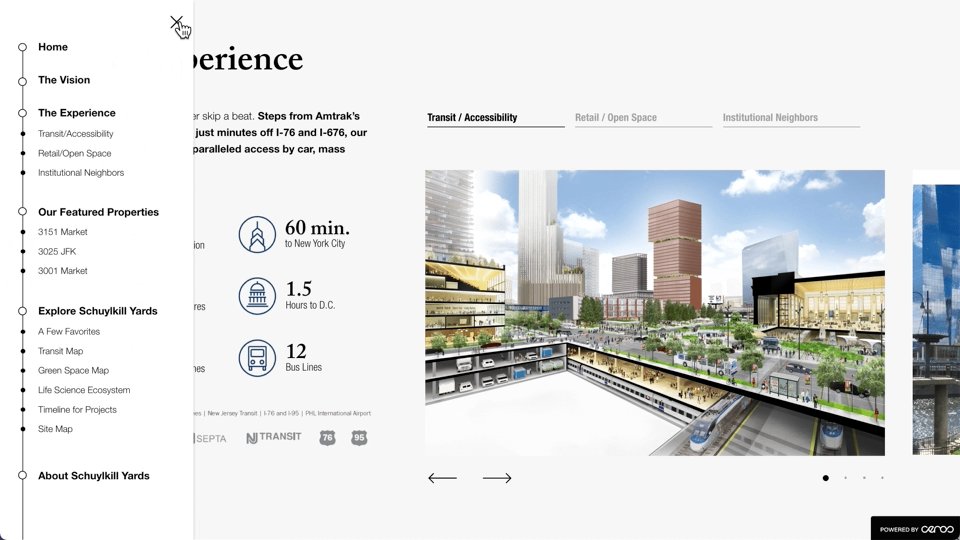
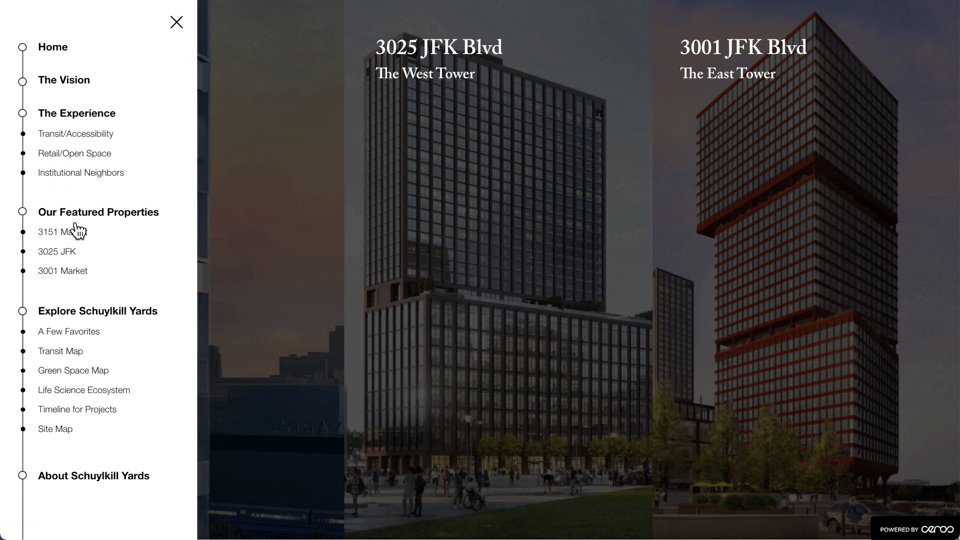
Side Navigation
This product needed to feature 2-3 navigation solutions on every page; from the left pop-in navigation to the bottom slideshow navigation. While this isn’t ideal – generally – this specific use case required differing user flows. This allowed me to come up with unique solutions; such as the ‘not so hidden’ navigation, the external navigation, and the utilization of toggles through the experience to hide excessive information.
Testing at Every Step
Brandywine wanted to test within their team at every step. This allowed for more exact feedback and ensured usability. Some of the feedback we received led to major changes. An example of this is – the side navigation. We needed a visual hierarchy in the form of steps. Instead of labeling and forcing users to navigate one we, we created a transit like flow as a suggestion to users.


Ideation
We were provided with a large amount of print and presentation materials that were frequently utilized by dozens of sales representatives. This meant creating a tool that feels not only familiar but easily accessible.
Mobile and Tablet First
This product was mobile first due to the on-the-go nature of the Brandywine sales team. We wanted to ensure whether presented on larger screens or at a development site, the material can be quickly accessed to make the sale.
Toggles and Pop-Ups
Every toggle (seen or unseen) was reminiscent of the current print material. Pop-ups and internal navigation remained paginated and easily navigable.

Results
Universal UI and Pilot Signed
Brandywine Realty Trust signed on to Ceros based on this pilot and went on to create 20+ products utilizing the foundation I created for them.
Ease of Use
The client was beyond happy with the outcome. The use of this dashboard helped their sales team secure at least seven figures worth of investments and they personally praised the ease of use across their department.